FOODWISE
UX Research & Design

Overview
Myself along with four teammates created the app FoodWise. We were tasked with selecting a Sustainable Development Goal to focus on, and we chose Responsible Consumption and Production, narrowing our problem to address household food waste. Through our research, we discovered that many people, especially busy parents, young professionals, and eco-conscious individuals, struggle to track their food inventory. This often leads to expired items, unnecessary purchases, and wasted resources, highlighting the need for a practical solution.
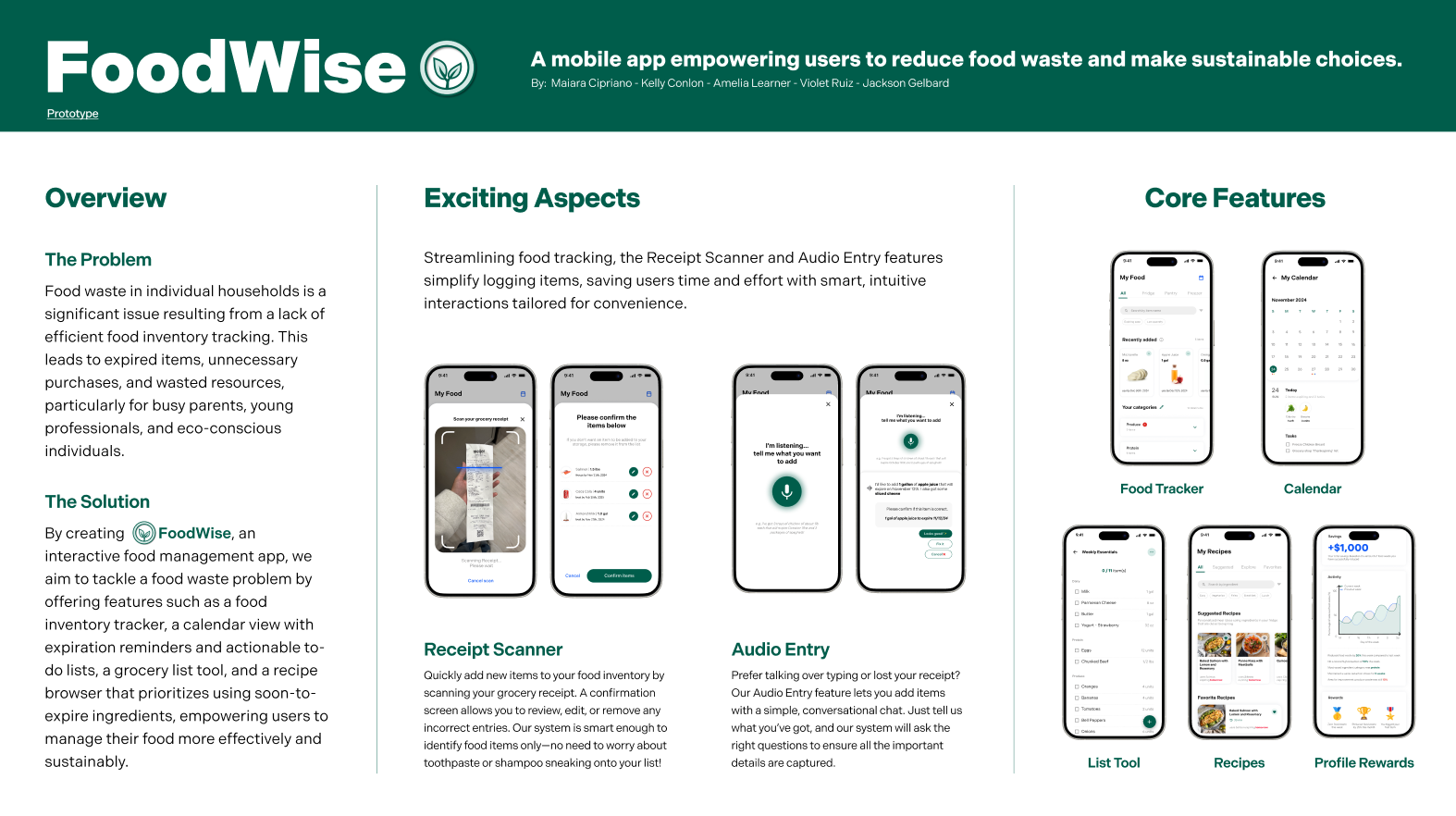
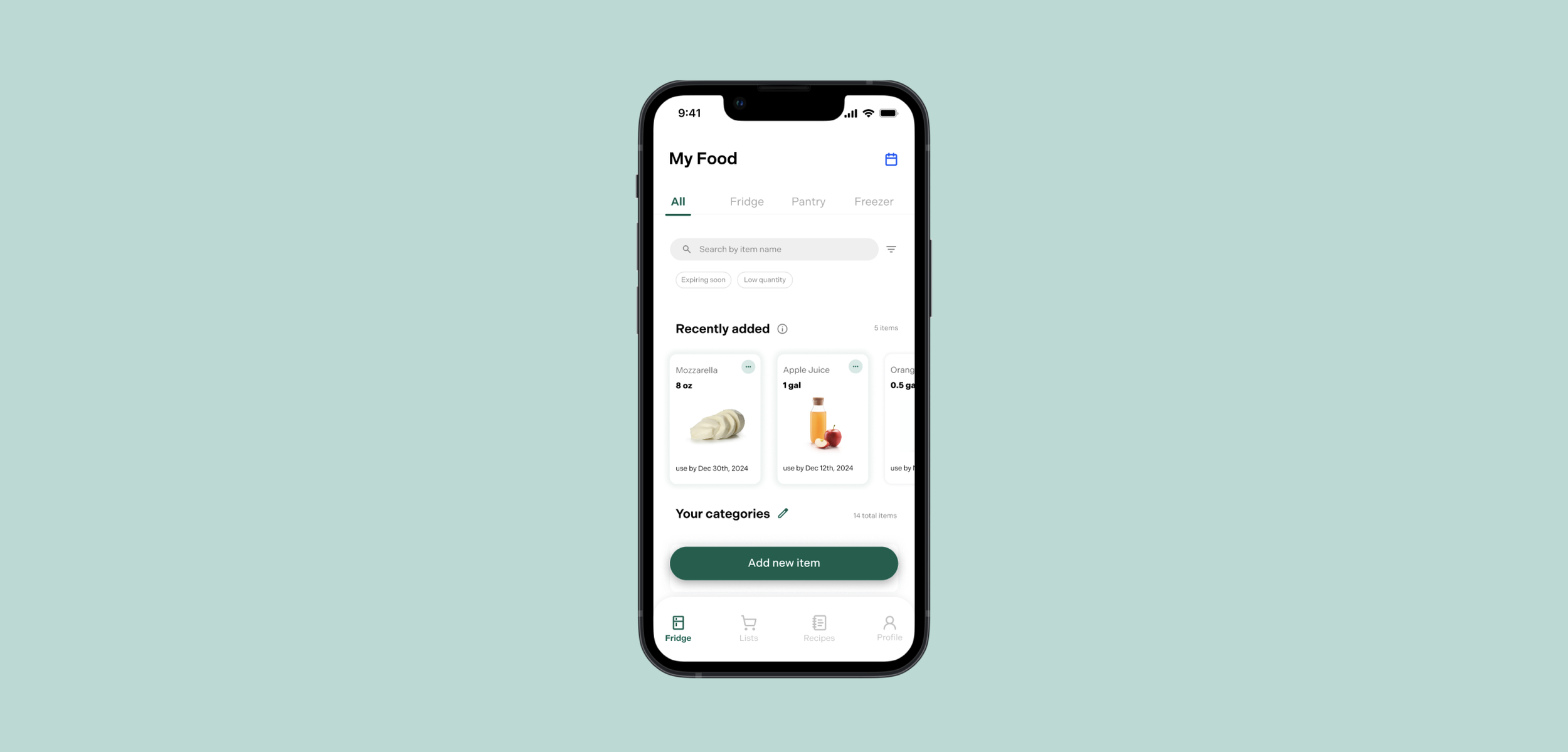
Final Prototype
-
Competitive Analysis
Evaluated food-waste and meal-planning apps to identify gaps and opportunities. Findings informed features like leftover-based recipes and ingredient tracking.
-
User Interviews & Thematic Analysis
Interviewed users across different household types to understand habits and pain points. Themes included leftover management, cooking routines, meal planning, and inventory tracking.
-
User Personas
Created personas such as Julia (young professional) and Michael (parent of two) to guide design goals and constraints.
-
Interaction Scenarios
Mapped everyday contexts such as adding ingredients, checking what’s expiring, and generating recipes to define core features and workflows.
-
Storyboards
Illustrated storyboards depicting our interaction scenarios using FoodWise, visualizing tasks such as logging ingredients, tracking waste, and navigating the recipe suggestion feature. This step ensured the app's design aligned with users’ workflows and expectations.
-
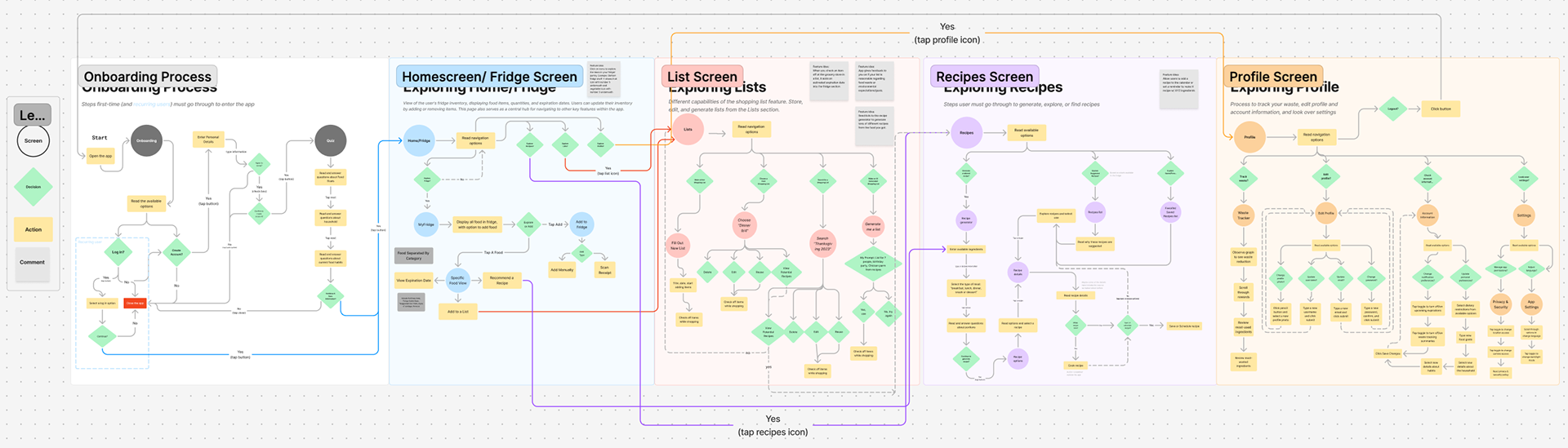
User Flow Diagram
Created a comprehensive user flow diagram to map the user journey through the app. This diagram clarified our navigation when beginning to design and prototype to ensure intuitive design.
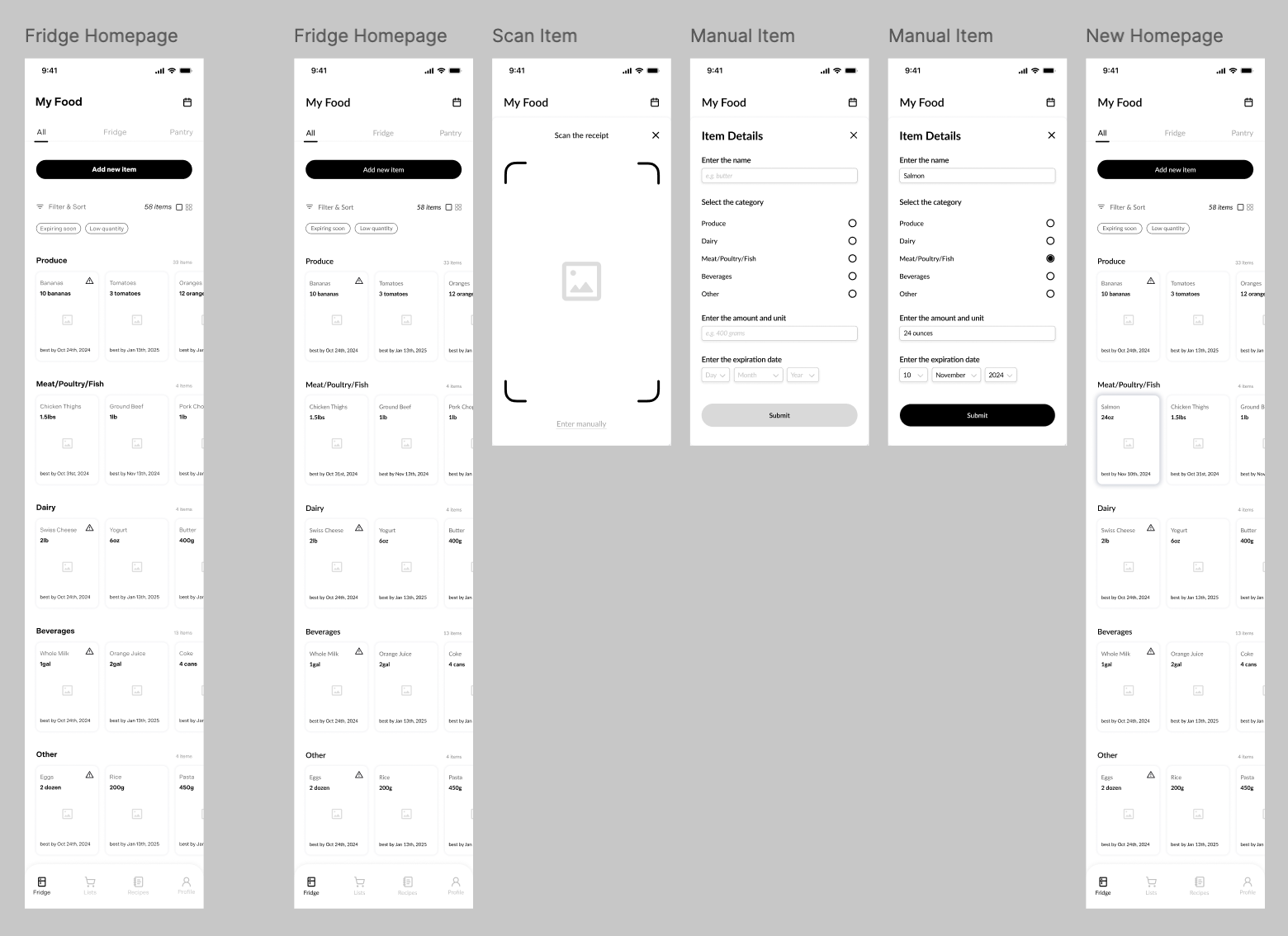
We worked on a low/mid fidelity design to understand the initial layout we wanted for our app with the onboarding process and the home page to add an item to your fridge manually.
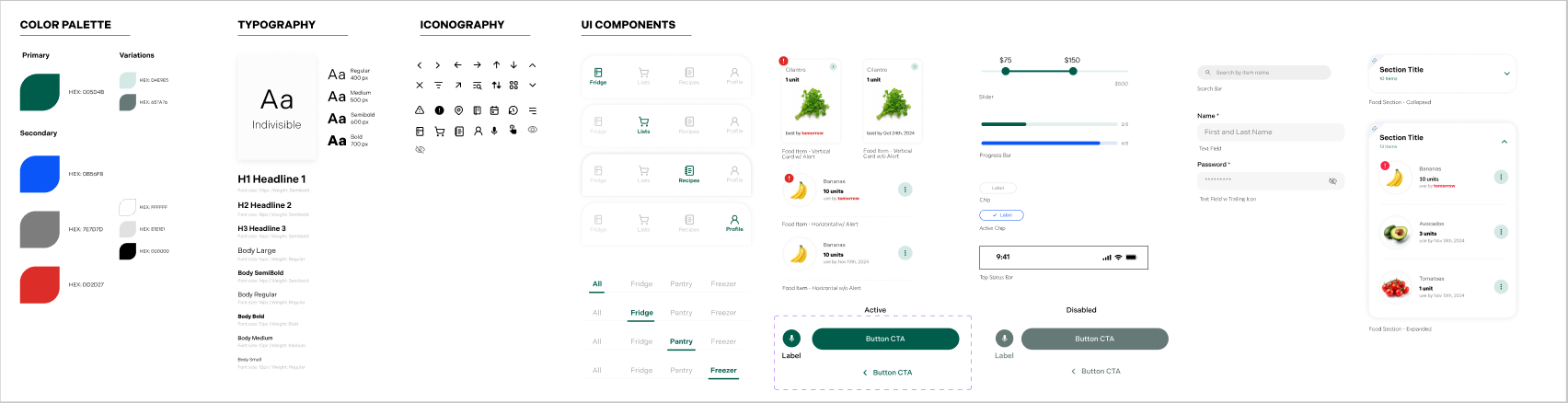
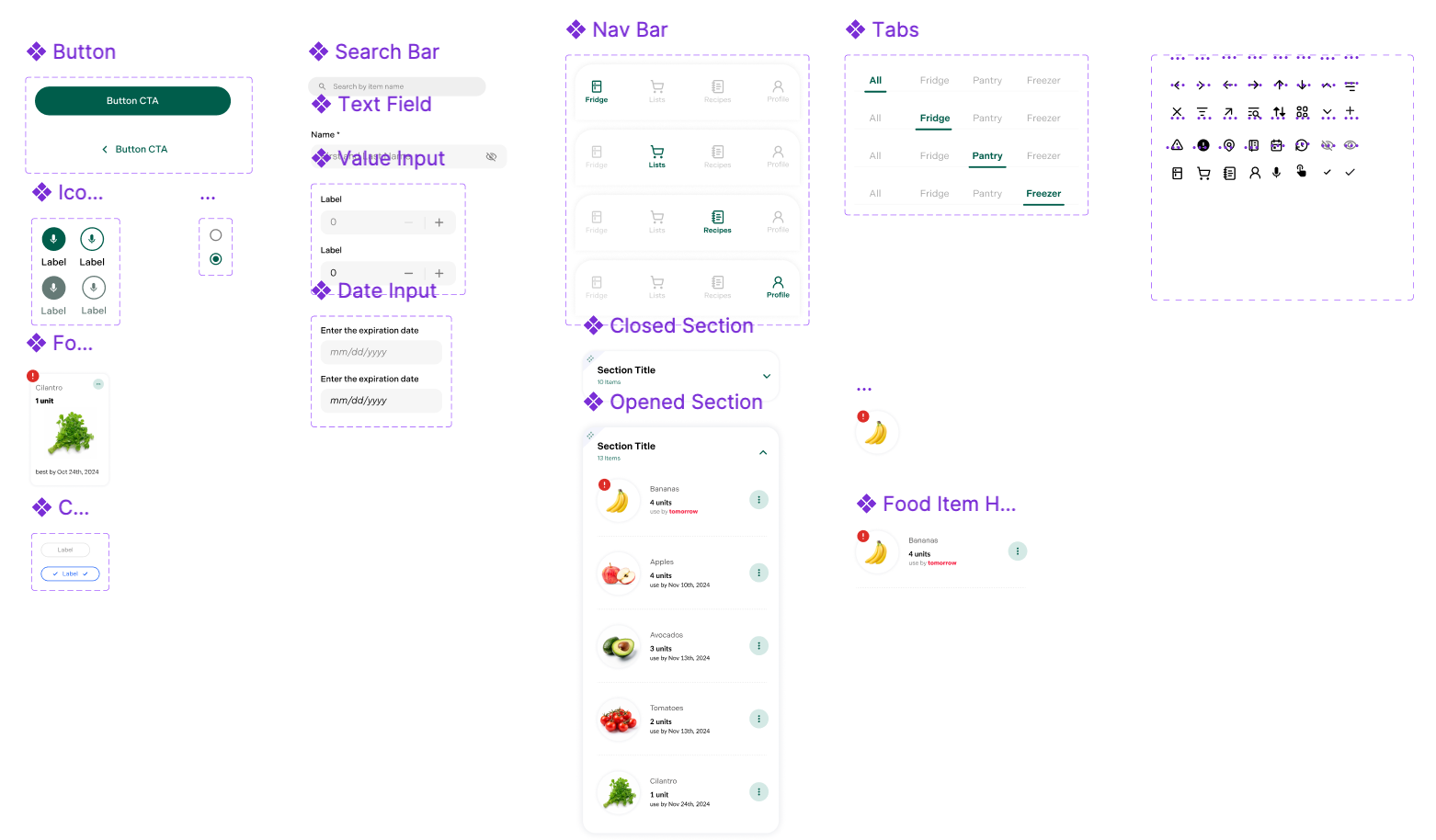
Style Guide
Developed a clean, sustainable visual system:
Green/blue/grey/red palette
Accessible typography
Reusable UI components
Consistent iconography
Refined flows using final prototype screens to reflect polished navigation.
FoodWise reduces food waste by focusing on three core needs:
1. Ingredient tracking — easy logging + expiration visibility
2. Leftover management — recipe suggestions based on soon-to-expire ingredients
3. Smarter shopping — lists and reminders to prevent overbuying
To keep users motivated, we added:
A waste tracker with calendar view
Visual graphs
Light rewards
An intuitive, eco-friendly UI
The final design empowers users to manage food efficiently, sustainably, and with minimal effort.